Eksposisi : adalah karangan yang menyajikan sejumlah pengetahuan atau informasi. Tujuannya agar pembaca mendapatkan informasi yang sejelas jelasnya.
Global warming
Global warming adalah suatu proses alami dimana terjadi peningkatan suhu global atau seluruh dunia namun hal ini dapat dipercepat dengan adanya gas CFC dan meningkatnya volume CO2 di udara. Kedua hal tersebut terjadi karena adanya peningkatan kegiatan manusia yang menggunakan ataupun mengeluarkan kedua gas tersebut. Global warming sebenarnya telah terjadi berabad-abad silam namun keadanya tidak separah sekarang, global warming mulai meningkat pada saat inggris menjadi The Black Country dimana di inggris pada masa itu terdapat banyak sekali pabrik dan membuat konsentrasi CO2 meningkat, Peningkatan ini tidak berhenti di sini saja namun global warming juga dipicu karena sebagian besar Negara pada masa itu menjadi Negara industri besar dan selain itu terjadi juga perang dunia I dan II, hal-hal tersebut membuat global warming semakin parah ditambah lagi saat peristiwa Hiroshima dan Nagasaki dimana 2 bom Nuklir di jatuhkan oleh pesawat amerika B-22 dan menimbulkan ledakan yang sangat dahsyat namun selain itu juga timbul awan radioaktif dan dihasilkannya CO2 yang sangat banyak menimbulkan Global warming semakin parah. Pada saat ini di saat global warming memasuki kondisi yang parah berbagai Negara berupaya untuk memperlambat proses ini dengan cara menanam banyak pohon, dan mengembangkan teknologi eco friendly, penggunaan panel surya dan riset serta pembangunan kendaraan elektrik dan Hybrid
1. Penjelasan : Global warming adalah suatu proses alami dimana terjadi peningkatan suhu global atau seluruh dunia namun hal ini dapat dipercepat dengan adanya gas CFC dan meningkatnya volume CO2 di udara. Cirinya : terdapat kata "adalah" yang merupakan informasi.
2. Penjelasan : global warming mulai meningkat pada saat inggris menjadi The Black Country dimana di inggris pada masa itu terdapat banyak sekali pabrik dan membuat konsentrasi CO2 meningkat, Cirinya : Disertai dengan contoh, fakta, angka, dan sebagainya.
3. Penjelasan : global warming juga dipicu karena sebagian besar Negara pada masa itu menjadi Negara industri besar dan selain itu terjadi juga perang dunia I dan II, hal-hal tersebut membuat global warming semakin parah ditambah lagi saat peristiwa Hiroshima dan Nagasaki dimana 2 bom Nuklir di jatuhkan oleh pesawat amerika B-22 dan menimbulkan ledakan yang sangat dahsyat namun selain itu juga timbul awan radioaktif dan dihasilkannya CO2 yang sangat banyak menimbulkan Global warming semakin parah. Cirinya : Memberikan informasi sejelas-jelasnya.
4. Penjelasan : Negara berupaya untuk memperlambat proses ini dengan cara menanam banyak pohon, dan mengembangkan teknologi eco friendly, penggunaan panel surya dan riset serta pembangunan kendaraan elektrik dan Hybrid. Cirinya : Diakhir karangan ada penegasan
Selasa, 30 April 2013
Senin, 29 April 2013
Fungsi Dan Manfaat Komputer Secara Umum
Fungsi Dan Manfaat Komputer Secara Umum - Hari ini kita akan mebahas tentan Fungsi dan manfaat komputer.
Kita semua tahu apa itu komputer, untuk apa itu komputer. Akan tetapi apakah kita juga tahu, apa fungsi dan manfaat dari komputer, berikut perincianya:
1. Sarana Kerja
Dengan komputer banyak pekerjaan yang dapat di selesaikan dengan mudah, bila dahulu orang mengetik surat harus dengan mesin tik, dan bila ada kesalahan maka kertas tersebut akan di sobek dan di ketik ulang kembali, selain itu dengan mesin tik dokumen yang telah di ketik tidak dapat di edit kembali, sementara dengan menggunakan komputer kita dapat mengetik dokumen, mengedit dan menyimpan dokumen tersebut untuk dapat di edit berulang-ulang.
2. Sarana Komunikasi
Zaman dahulu bila berkomunikasi dengan seseorang yang berada jauh dari kita, kita dapat menggunakan fasilitas telepon, tapi itu kita hanya mendengar suara teman atau saudara kita. Dengan komputer kita dapat :
3. Sarana Hiburan
Dahulu alat hiburan kita hanyalah Radio, tape, Televisi dan jalan-jalan untuk mengetahui kondisi dan situasi dari satu wilayah. Dengan komputer kita dapat mengghibur dirikita dengan berbagai fasilitas yang terdapat pada komputer antara lain :
Dahulu fasilitas pendidikan hanya kita peroleh melalui Sekolah, dan selain di sekolah informasi pendidikan dapat kita peroleh melalui media Radio, Televisi, Koran, dan tempat-tempat kursus. Dengan menggunakan Komputer yang terhubung dengan Internet ataupun tidak kita dapat memperoleh pendidikan dan Ilmu pengetahuan, antara lain :
Dengan komputer kita dapat melihat atau memperoleh informasi yang kita butuhkan seperti :
Selain untuk komunikasi, Mempermudah pekerjaan, serta alat hiburan, komputer juga dapat dipergunakan sebagai alat untuk melakukan banyak usaha yang mendatangkan penghasilan bagi kita antara lain :
Dibeberapa pabrik, Perhotelan, dan perusahaan banyak komputer dipergunakan sebagai sarana untuk mengontrol atau mengoperasikan system seperti :
Kita semua tahu apa itu komputer, untuk apa itu komputer. Akan tetapi apakah kita juga tahu, apa fungsi dan manfaat dari komputer, berikut perincianya:
1. Sarana Kerja
Dengan komputer banyak pekerjaan yang dapat di selesaikan dengan mudah, bila dahulu orang mengetik surat harus dengan mesin tik, dan bila ada kesalahan maka kertas tersebut akan di sobek dan di ketik ulang kembali, selain itu dengan mesin tik dokumen yang telah di ketik tidak dapat di edit kembali, sementara dengan menggunakan komputer kita dapat mengetik dokumen, mengedit dan menyimpan dokumen tersebut untuk dapat di edit berulang-ulang.
2. Sarana Komunikasi
Zaman dahulu bila berkomunikasi dengan seseorang yang berada jauh dari kita, kita dapat menggunakan fasilitas telepon, tapi itu kita hanya mendengar suara teman atau saudara kita. Dengan komputer kita dapat :
- Berbicara dengan teman atau saudara kita
- Sambil bicara kita bisa melihat mereka dengan menggunakan Webcam
- Dapat menuliskan kata-kata kita kepada mereka (Chating)
- Juga kita dapat menulis surat kepada mereka (Email)
- Kita dapat mengirim gambar atau file kepada mereka dll
3. Sarana Hiburan
Dahulu alat hiburan kita hanyalah Radio, tape, Televisi dan jalan-jalan untuk mengetahui kondisi dan situasi dari satu wilayah. Dengan komputer kita dapat mengghibur dirikita dengan berbagai fasilitas yang terdapat pada komputer antara lain :
- Mendenar lagu-lagu atau musik melalui CD/DVD atau melalui Internet
- Menonton Vidoe lewat kaset CD/DVD atau melalui Internet
- Bermain Game, dengan aplikasi game yang kita Install sendiri atau Game online dengan Internet.
- Berhubungan dengan teman melalui fasilitas Chating, atau Webcam
- Nonton TV, dari saluran TV Reciver yang kita pasang pada komputer atau melalui TV Chanel Online dengan Internet
Dahulu fasilitas pendidikan hanya kita peroleh melalui Sekolah, dan selain di sekolah informasi pendidikan dapat kita peroleh melalui media Radio, Televisi, Koran, dan tempat-tempat kursus. Dengan menggunakan Komputer yang terhubung dengan Internet ataupun tidak kita dapat memperoleh pendidikan dan Ilmu pengetahuan, antara lain :
- Dari aplikasi yang kita Install. Setiap aplikasi yang kita install pasti ada menu bantuannya (Help) yaitu tutorial cara menggunakan program dan pelatihan.
- Aplikasi yang kita Install dapat membuat kita menjadi ahli dalam beberapa bidang seperti : Adobe photoshope, dengan aplikasi ini kita bisa menjadi seorang yang mahir bidang grafis, Power Point ; dengan aplikasi ini kita menjadi seorang yang mahir di bidang persentasi, Autocad ; dengan aplikasi ini kita bisa menjadi seorang yang mahir di bidang disain arsitektur dll.
- Selain dari aplikasi yang kita install, bila kita terhubung dengan Internet kita dapa memperoleh pendidikan atau Ilmu pengetahuan seperti : Sejarah, Kebudayaan, Matematika, Sosial, Biologi, Kedokteran atau Kesehatan, Ekonomi, Politik, Website Designe, Bahasa (segala Bahasa dapat di peroleh), pengetahuan Agama dll.
Dengan komputer kita dapat melihat atau memperoleh informasi yang kita butuhkan seperti :
- Informasi pendidikan, Tempat-tempat Pendidikan
- Informasi Hiburan, mencari tempat-tempat Hiburan
- Informasi Travel, mencari dan memesan tiket transprotasi
- Informasi Produk, mencari produk yang kita inginkan.
- Informasi Pekerjaan, menjari lowongan kerja.
- Informasi Berita, mencari kejadian atau berita dalam dan luar negeri
- Informasi Cuaca, mengetahui keadaan cuaca saat ini
- Informasi Lalulintas, mengetahui situasi lalulintas
- Informasi Kesehatan, mencari tips kesehatan serta tempat2 untuk pengobatan.
- Informasi Politik
- Informasi Perdagangan
- Informasi Usaha, mencari peluang untuk membuka usaha
- dan masih banyak lagi informasi yang dapat kita peroleh dari Komputer yang terhubung dengan Internet.
Selain untuk komunikasi, Mempermudah pekerjaan, serta alat hiburan, komputer juga dapat dipergunakan sebagai alat untuk melakukan banyak usaha yang mendatangkan penghasilan bagi kita antara lain :
- Membuat Rental Komputer
- Membuat Warnet
- Membuat Usaha percetakan
- Membuat usaha Vidoe Editing
- Membuat Usaha Ringtone dan Wallpaper ke Hp
- Membuat Usaha Sablon
- Membuat usaha Service dan Install Komputer Software
- Membuka usaha Disain Arsitektur.
- Membuka Usaha disain Grafis untuk periklanan
- Membuka Usaha disain Website
- Membuka Usaha programer akounting dan keuangan
- Membuka Usaha Kursus Komputer
- Membuat Jasa Website sebagai media Informasi
- Mengarang dan membuat buku Online yang dapat di jual
- dll
Dibeberapa pabrik, Perhotelan, dan perusahaan banyak komputer dipergunakan sebagai sarana untuk mengontrol atau mengoperasikan system seperti :
- Mengontrol kamera security
- Mengontrol pengoperasian mesin Robot pabrik
- Mengontrol Escalator
- Pengontorlan pencahayaan untuk lampu Studio rekaman
- Pengontrolan peralatan Editing Video
- Pengontrolan tata lampu traffic jalan
- Pengontrolan system jaringan Network
Kamis, 25 April 2013
Tema Anime keren untuk Windows 7
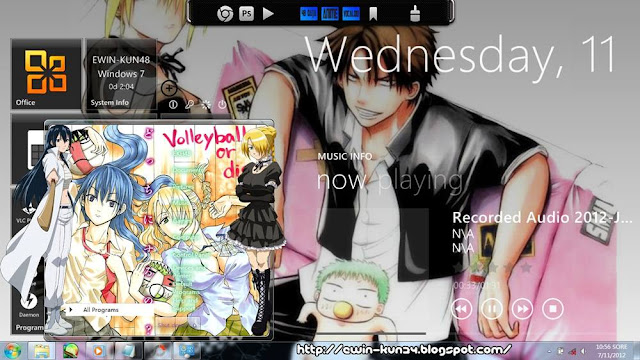
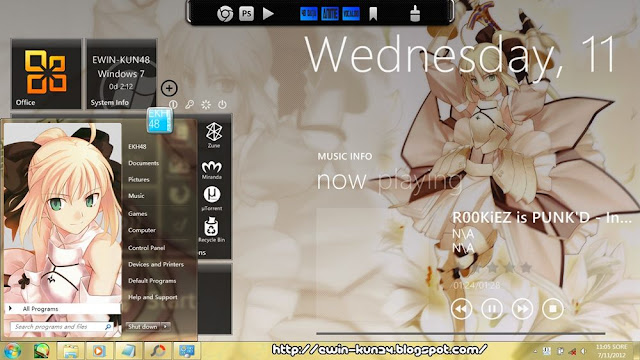
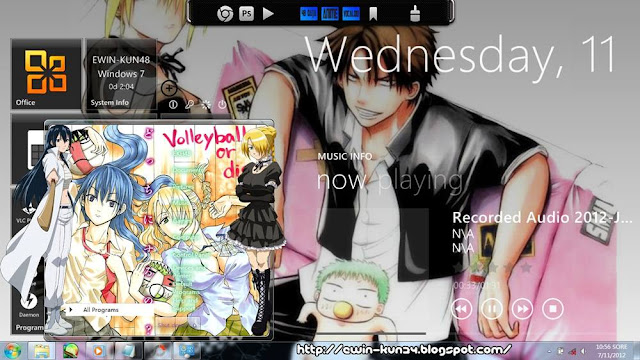
hallo sob.. heemm ketemu lagi dengan saya , kali ini saya ingin berbagi theme windows 7 anime yang pasti keren dan bikin lebih menarik , ini saya dapatkan dari blognya Ewin Hayon, yah mungkin bermanfaat bagi sobat yang lagi mampir di blog saya ini.
Ini dia kumpulan tema punya ku, sebenarnya baru seperempat dari tema tema ku.. >,<
Tapi dari pada di buang kan sayang, mending di share ke Minna-san...
Jangan Lupa ya, ini tema bukan buatan saya.. -,-
ya udh, ini lihat lihat Privewnya :
















Gimana ?? Tertarik download aja disini :
Ini dia kumpulan tema punya ku, sebenarnya baru seperempat dari tema tema ku.. >,<
Tapi dari pada di buang kan sayang, mending di share ke Minna-san...
Jangan Lupa ya, ini tema bukan buatan saya.. -,-
ya udh, ini lihat lihat Privewnya :
















Gimana ?? Tertarik download aja disini :
-Download-
-Password-
Cara Agar Komputer Terkoneksi Dengan Internet
Cara Agar Komputer Terkoneksi Dengan Internet - Baik pada postingan kali ini kami akan memberikan tutorial atau cara untuk menyambungkan Komputer ke Internet, berikut penjelasanya:
 |
| Cara Agar Komputer Terkoneksi Dengan Internet |
- Koneksi atau sambungan internet, dengan mendaftar ISP (Internet Service Provider), ini bisa didapatkan dari provider penyedia ISP seperti Telkom dengan Speedy, Indonet, dsb.
- Modem, biasanya saat kita mendaftar ISP sudah lengkap dengan modem DSL/ADSL. Namun pada saat ini banyak tersedia modem USB yang bisa digunakan dengan jaringan seluler GSM atau CDMA. Disamping modem USB, bagi anda yang mempunyai Ponsel yang memiliki fasilitas Modem bisa digunakan untuk koneksi internet dengan menjadikan Handphone sebagai modem.
- Software Internet, ada beberapa software yang diperlukan diantaranya:
- Browser, sebagai software untuk menampilkan halaman internet yang nantinya akan dikunjungi. Browser yang bisa digunakan misalnya Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari, dan masih banyak lagi yang lainnya.
- Email Client, adalah software yang digunakan untuk mengelola email atau surat elektronik tanpa harus membuka browser. Contoh dari email client adalah Microsoft Outlook, Windows Mail, Thunderbird, Evolution Mail (Ubuntu), dsb.
- Messenger, ini bisa kita gunakan untuk chat atau obrolan online di internet, contoh software untuk chatting yang populer diantaranya adalah Yahoo Messenger, Gtalk, Digsby, Camfrog dsb.
- Software Anti Spam, merupakan pilihan tambahan untuk memblokir berbagai aktifitas spammer terutama pada email.
- Software Internet Security, berguna untuk melindungi komputer anda dari serangan virus, malware, spam. Ini bersifat opstional atau tambahan, artinya tanpanya anda sudah dapat melakukan koneksi internet. Untuk beberapa antivirus sudah dilengkapi dengan parental control untuk melindungi anak-anak dibawah umur dari konten-konten dewasa seperti Kaspersky Internet Security.
- Webcam, webcam bisa kita gunakan untuk melakukan obrolan dengan video, atau biasa dikenal dengan istilah video call.
- Perangkat Audio Video, perangkat ini bisa ditambahkan dan bisa juga merupakan syarat utama bagi anda yang senang dengan game online.
Agar anda bisa tersambungkan ke internet sebenarnya simple, liat dibawah ini:
- Beli Modem
- Isi Pulsa
- Daftarkan Paket
- Tancapkan Modem ke Komputer
- Instal Modem
- Jalankan Modem
- Buka Mozilla atau Chrome
Cukup mudah kan caranya? jadi buat anda yang masih sering online di warnet, sebaiknya menciptakan jaringan internet sendiri saja dirumah, biar lebih irit.
Semoga artikel kami ini berguna untuk anda semuanya dan bisa memberikan ilmu untuk yang belum mengetahui Cara Agar Komputer Terkoneksi Dengan Internet. Terimakasih.
mempercantik tampilan windows 7 dengan theme in Vitro
hallo sobat kali ini saya ingin berbagi thema window 7 nih, yang keren seperti di screen shoot di bawah ini
bisa di lihat kan tampilan dekstop yang biasanya biasa saja , bisa berubah cantik dan keren sob, jika sobat ingin punya seperti ini , monggo di download di bawah



bisa di lihat kan tampilan dekstop yang biasanya biasa saja , bisa berubah cantik dan keren sob, jika sobat ingin punya seperti ini , monggo di download di bawah



pasword: rezaxdownload
mudah mudahan bermanfaat ya,,
Aktivasi Windows 8 Permanen & Aman
haloo sob kali ini saya mau ngeshare cara Aktivasi Windows 8 Permanen & Aman , ini saya dapatkan dari blognya sobat saya +Achmad Muzaqi izin copas ya..
Yaitu Aktivasi Windows 8 Permanen & Aman 100 %.
Heheheh....

Ok, Langsung saja, baca baik-baik persyaratannya ya.
Persyaratan :
Anda harus cakap dalam listening Bahasa Inggris.
Software Skype ( download disini ), tapi saya sarankan minta bantuan teman yang punya software Skype. Karena saat memasukkan kode konfirmasi, PC anda harus dalam keadaan Offline.
Update Key Windows 8 ( disini ) pilih yang Windows 8 Phone Activation, lalu download windows 8 Pro key Update. Dan saya sarankan lagi untuk cari yang ter-Update, Misalnya tanggal sekarang anda melakukan aktivasi.
Cara Instalasi Product key ( Sesudah Instalasi Sistem Operasi Windows 8 ) :
1. Buka File Update Key Windows 8 tadi yang tadi sudah anda download ( Zipped ), lalu pilih "Key" dan buka file key tsb.
2. Buka Command Prompt ( Run as administrator ).
3. Masukkan Script " slmgr.vbs -ipk xxxxx-xxxxx-xxxxx-xxxxx-xxxxx " dengan xxxx tadi adalah key Windows 8 tadi.

4. Lalu tekan enter.
Sesudah itu , buka Control Panel - System - View details in Windows Activation - Activate ( Pastikan PC tidak terhubung ke Internet ).
Nanti muncul pesan error, klik ok saja.
Setelah itu, Product key anda akan berubah sesuai dengan Key yang anda Install tadi di CMD.
Lalu pilih " Activate by phone ".
1. Pilih negara " United Kingdom ". Nanti mucul nomor telepon yang tersedia. Pilih yang Toll Free. ( +448000188354 )

2. Setelah itu , klik next. Akan muncul kolom yang berisi angka.

3. Nah, sekarang pinjam komputer/laptop teman anda yang sudah ter-install Skype ( Pastikan terhubung ke Internet ).
4. Lakukan panggilan ke nomor tadi ( United Kingdom : Toll Free ).
5. Ketika dalam Panggilan, anda harus dengarkan baik2 dialognya.
Setelah itu tekan " 1 " dalam Skype, Lalu " # " untuk melanjutkan.
Masukkan data sesuai perintah / dialog dengan mesin penjawab windows tsb.
6. Setelah melakukan perintah dari panggilan windows , tunggu sebentar. setelah itu, tekan " 1 "
( jumlah komputer yg mau diaktifkan ), untuk melanjutkan, tekan " # ".
7. Setelah itu, dengarkan baik - baik kode konfirmasinya.
8. Masukkan kode konfirmasi sesuai dengan kolom A, B, C, ....
9. Setelah terisi semua, klik activate ( PC yang mau diaktivasi tadi dalam keadaan offline " tdk terhubung ke internet" ).
Nah, selesai. sekarang mesin windows anda sudah ter-aktivasi & berlisensi. Dengan begitu, pastinya aman kan.
Untuk membuktikannya :
1. Buka CMD ( as administrator ).
2. Keik perintah " slmgr -dlv ", lalu enter.

3. Ketikkan perintah lagi " slmgr -xpr ", lalu enter.

Jika anda masih kebingungan, silahkan komen disini.
Yaitu Aktivasi Windows 8 Permanen & Aman 100 %.
Heheheh....

Ok, Langsung saja, baca baik-baik persyaratannya ya.
Persyaratan :
Anda harus cakap dalam listening Bahasa Inggris.
Software Skype ( download disini ), tapi saya sarankan minta bantuan teman yang punya software Skype. Karena saat memasukkan kode konfirmasi, PC anda harus dalam keadaan Offline.
Update Key Windows 8 ( disini ) pilih yang Windows 8 Phone Activation, lalu download windows 8 Pro key Update. Dan saya sarankan lagi untuk cari yang ter-Update, Misalnya tanggal sekarang anda melakukan aktivasi.
Cara Instalasi Product key ( Sesudah Instalasi Sistem Operasi Windows 8 ) :
1. Buka File Update Key Windows 8 tadi yang tadi sudah anda download ( Zipped ), lalu pilih "Key" dan buka file key tsb.
2. Buka Command Prompt ( Run as administrator ).
3. Masukkan Script " slmgr.vbs -ipk xxxxx-xxxxx-xxxxx-xxxxx-xxxxx " dengan xxxx tadi adalah key Windows 8 tadi.

4. Lalu tekan enter.
Sesudah itu , buka Control Panel - System - View details in Windows Activation - Activate ( Pastikan PC tidak terhubung ke Internet ).
Nanti muncul pesan error, klik ok saja.
Setelah itu, Product key anda akan berubah sesuai dengan Key yang anda Install tadi di CMD.
Lalu pilih " Activate by phone ".
1. Pilih negara " United Kingdom ". Nanti mucul nomor telepon yang tersedia. Pilih yang Toll Free. ( +448000188354 )

2. Setelah itu , klik next. Akan muncul kolom yang berisi angka.

3. Nah, sekarang pinjam komputer/laptop teman anda yang sudah ter-install Skype ( Pastikan terhubung ke Internet ).
4. Lakukan panggilan ke nomor tadi ( United Kingdom : Toll Free ).
5. Ketika dalam Panggilan, anda harus dengarkan baik2 dialognya.
Setelah itu tekan " 1 " dalam Skype, Lalu " # " untuk melanjutkan.
Masukkan data sesuai perintah / dialog dengan mesin penjawab windows tsb.
6. Setelah melakukan perintah dari panggilan windows , tunggu sebentar. setelah itu, tekan " 1 "
( jumlah komputer yg mau diaktifkan ), untuk melanjutkan, tekan " # ".
7. Setelah itu, dengarkan baik - baik kode konfirmasinya.
8. Masukkan kode konfirmasi sesuai dengan kolom A, B, C, ....
9. Setelah terisi semua, klik activate ( PC yang mau diaktivasi tadi dalam keadaan offline " tdk terhubung ke internet" ).
Nah, selesai. sekarang mesin windows anda sudah ter-aktivasi & berlisensi. Dengan begitu, pastinya aman kan.
Untuk membuktikannya :
1. Buka CMD ( as administrator ).
2. Keik perintah " slmgr -dlv ", lalu enter.

3. Ketikkan perintah lagi " slmgr -xpr ", lalu enter.

Jika anda masih kebingungan, silahkan komen disini.
Rabu, 24 April 2013
Cara Agar Komputer Tidak Lemot
Cara Agar Komputer Tidak Lemot - Baik, pada kesempatam kali ini kami akan berbagi kepada anda Cara Agar Komputer Tidak Lemot.
Pertama cek kapasitas memory yang terpasang, untuk komputer sekelas Intel Pentium 4 dengan OS Windows XP dan aplikasi standar sebaiknya upgrade-lah memory menjadi minimal 1 GB.
Periksalah program yang terinstall dikomputer anda dengan cara klik Add/Remove Program di Control Panel dan un-install program-program yang tidak pernah digunakan.
Security program seperti program antivirus dan firewall merupakan aplikasi tambahan yang harus ada pada komputer, tetapi janganlah terlalu berlebihan misalnya dengan menginstall 2-3 program antivirus sekaligus.
Untuk masalah security windows, yang terpenting adalah lakukan update, aktifkan firewall dan gunakan antivirus yang tidak membebani komputer seperti misalnya PCMAV Antivirus serta berhati-hatilah ketika menggunakan USB Flashdisk / Memory Card.
Hardisk merupakan komponen kedua setelah RAM yang bisa menyebabkan komputer menjadi lambat. Masalah Komputer lambat yang disebabkan oleh hardisk ini diantaranya karena:
 |
| Cara Agar Komputer Tidak Lemot |
Pertama cek kapasitas memory yang terpasang, untuk komputer sekelas Intel Pentium 4 dengan OS Windows XP dan aplikasi standar sebaiknya upgrade-lah memory menjadi minimal 1 GB.
Periksalah program yang terinstall dikomputer anda dengan cara klik Add/Remove Program di Control Panel dan un-install program-program yang tidak pernah digunakan.
Security program seperti program antivirus dan firewall merupakan aplikasi tambahan yang harus ada pada komputer, tetapi janganlah terlalu berlebihan misalnya dengan menginstall 2-3 program antivirus sekaligus.
Untuk masalah security windows, yang terpenting adalah lakukan update, aktifkan firewall dan gunakan antivirus yang tidak membebani komputer seperti misalnya PCMAV Antivirus serta berhati-hatilah ketika menggunakan USB Flashdisk / Memory Card.
Hardisk merupakan komponen kedua setelah RAM yang bisa menyebabkan komputer menjadi lambat. Masalah Komputer lambat yang disebabkan oleh hardisk ini diantaranya karena:
- Hardisk low space
- Hardisk yang terfragmentasi
- Hardisk yang sudah lama, sehingga rpm-nya menurun
- Hardisk error / bad sector
- Upgrade kapasitas hardisk dengan menambah atau ganti hardisk
- Lakukan defragmenter pada hardisk secara berkala
- Hindarkan hardisk dari debu, goncangan dan panas berlebih.
- Perbaiki kerusakan pada hardisk dengan tool checkdisk.
Cara Agar Komputer Tidak Lemot
Terimakasih, semoga artikel ini bisa membantu anda dalam mengatasi Komputer anda yang lemot.Selasa, 23 April 2013
Ternyata Zombie Bukanlah Sekedar Mitos

Zombie adalah sesosok makhluk fiksi yang berupa orang mati yang hidup kembali dikarenakan sebuah kondisi tertentu, bisa karena sihir atau karena virus tertentu. Selama ini saya, atau mungkin kita semua, selalu menganggap zombie hanyalah sebuah mitos. Kita selalu menganggap bahwa zombie hanya ada dalam film, game, atau novel-novel fiksi saja. Tapi ternyata zombie atau mayat hidup itu benar-benar ada di dunia ini. Keadaan ini dinamakan dengan Cotard's Syndrome.
Cotard's Syndrome, biasa disebut juga Cotard Delusion, Nihilistic Delusion atau Walking Corpse Syndrome, adalah sebuah kondisi dimana si penderita merasa bahwa dirinya sudah tidak lagi hidup atau tidak eksis di dunia ini. Nama Cotard's Syndrome sendiri mengacu pada seorang neurologist asal Perancis yang pertama kali menemukan penyakit ini Jules Cotard.
Pada tahun 1880 Cotard memperkenalkan wanita pertama yang mengalami penyakit ini, wanita itu dia sebut sebagai Mademoiselle X. Wanita ini mengalami kebencian yang teramat sangat pada dirinya sendiri, penyangkalan terhadap tuhan dan setan, serta tidak mengakui keberadaan beberapa bagian tubuhnya. Dia juga percaya bahwa dia dikutuk untuk menjalani hidup yang abadi, tidak bisa mati dengan cara alami serta merasa bahwa dia tidak perlu untuk makan. Mademoiselle akhirnya meninggal karena kelaparan.
Pada beberapa kasus yang lain ada penderita yang merasa bahwa seluruh darah atau organ tubuhnya menghilang. Bahkan ada beberapa penderita yang mengalami kerusakan pada otak yang mengontrol emosi mereka sehingga orang-orang ini tidak memiliki ekspresi emosi sama sekali dan wajah mereka semakin terlihat seperti mayat.
Salah satu kasus paling unik dari penyakit ini adalah saat seorang pria mengalami kecelakaan yang menyebabkan ia mengalami Cortad's Syndrome. Sang ibu kemudian membawa pria ini pindah ke Afrika. Di karenakan suhu lingkungan yang begitu panas, pria ini semakin yakin bahwa ia telah mati dan sedang berada di neraka.
Sumber : Odditycentral
Hashima Pulau Hantu Dari Jepang
 Pulau Hashima, atau yang lebih dikenal dengan nama Gunkanjima (Pulau Kapal Perang) karena bentuknya yang sekilas sangat mirip dengan sebuah kapal perang Jepang Tosa, adalah sebuah pulau yang terletak di perfektur Nagasaki, Jepang. Pulau yang sempat menjadi salah satu daerah terpadat di Jepang itu sekarang menjadi pulau hantu sejak pertambangan yang ada di pulau itu resmi ditutup pada tahun 1974.
Pulau Hashima, atau yang lebih dikenal dengan nama Gunkanjima (Pulau Kapal Perang) karena bentuknya yang sekilas sangat mirip dengan sebuah kapal perang Jepang Tosa, adalah sebuah pulau yang terletak di perfektur Nagasaki, Jepang. Pulau yang sempat menjadi salah satu daerah terpadat di Jepang itu sekarang menjadi pulau hantu sejak pertambangan yang ada di pulau itu resmi ditutup pada tahun 1974.Pulau ini dulunya dibeli oleh perusahaan Mitsubishi dan mulai dibangun menjadi proyek pertambangan batu bara bawah laut. Rumah-rumah dan apartemen mulai dibangun diatas pulau seluas 63 ribu meter persegi ini. Perumahan ini bahkan dibuat sangat kokoh hingga bisa menahan badai yang sering terjadi di daerah tersebut. Daerah ini mencapai puncak populasinya pada tahun 1959, dimana secara keseluruhan pulau ini dihuni oleh sekitar 5259 orang.
Sejak tahun 1960-an, seiring dengan dikenalnya minyak bumi sebagai bahan bakar pengganti batu bara, banyak pertambangan batu bara yang mulai ditutup, Hashima pun mengalami nasib yang sama. Pada tahun 1974 pertambangan di pulau ini resmi ditutup dan satu persatu penduduknya mulai meninggalkan pulau ini. Sejak saat itu pulau ini benar-benar ditinggalkan dan terbengkalai hingga menjadi pulau hantu yang tampak sangat mengerikan. Baru pada tahun 2009 pemerintah Jepang mulai membuka pulau ini sebagai tempat wisata.
Pulau ini mulai terkenal kembali setelah pada tahun 2008 sebuah organisasai non-profit mengajukan pulau ini sebagai salah satu warisan dunia ke UNESCO. Sebelum kemudian pulau ini menjadi semakin terkenal setelah digunakan sebagai tempat syuting film James Bond yang berjudul Skyfall. Dalam film tersebut pulau ini menjadi markas dari mantan agen yang sekaligus hacker bernama Raoul Silva.




Senin, 22 April 2013
Bendera Pusaka Belum Tercatat Sebagai Cagar Budaya

JAKARTA, KOMPAS.com--Bendera Pusaka Merah Putih yang memiliki sejarah sangat penting bagi bangsa Indonesia, hingga kini belum tercatat sebagai cagar budaya nasional, kata Wakil Menteri bidang Kebudayaan Kementerian Pendidikan dan Kebudayaan Wiendu Nuryanti.
"Bendera Pusaka Merah Putih menjadi salah satu saksi sejarah Indonesia merdeka. Kedudukannya jelas sangat penting, sehingga kita harus mengamankan dan menjaganya," kata Wiendu didampingi Direktur Pelestarian Cagar Budaya Surya Helmi dan Plt Dirjen Kebudayaan Kacung Marijan, Senin.
Wiendu mengatakan, pihaknya tidak tahu alasan mengapa Bendera Pusaka Merah Putih belum tercatat sebagai cagar budaya nasional sebab sepanjang belum tercatat sebagai cagar budaya nasional, tentu perlindungannya menjadi tidak optimal.
Karena itu, pihaknya kini tengah berjuang agar bendera Pusaka Merah Putih segera menjadi salah satu benda cagar budaya nasional.
Bendera Pusaka Merah Putih tersebut, saat ini berada di Istana Negara, katanya.
"Sekitar tiga tahun lalu pernah muncul wacana untuk memindahkan ke Monumen Nasional (Monas). Tetapi terbentur biaya pemindahan yang nilainya hingga miliaran rupiah, akhirnya proses pemindahan gagal dilaksanakan," katanya.
Namun demikian, ia meyakini suatu saat bendera Pusaka Merah Putih tersebut akan dipindahkan ke Monas agar bisa dilihat dan dinikmati oleh masyarakat luas.
"Sedang dicari bagaimana bentuk penyimpanannya karena memang sudah lapuk dimakan usia," tambahnya.
Selain bendera Pusaka Merah Putih, Kemendikbud juga merekomendasikan 20 benda (kawasan) lainnya menjadi cagar budaya nasional.
Ke-20 benda tersebut Candi Borobudur, Kawasan Candi Prambanan, Galeri Nasional dan koleksi lukisan, Museum Kebangkitan Nasional, Museum Perumusan Naskah Proklamasi, Museum Benteng Vrederburg, Candi Muara Takus.
Selanjutnya, Jam Gadang, Kawasan Muara Jambi, Situs Sangiran, Tugu Monas, Naskah Negara Kertagama, Mahkota Sultan Bima, Arca Prajna Paramita, Temuan Emas Wonoboyo, Biola WR Supratman, Prasasti Kedukan Bukit, Kawasan Trowulan dan Museum Sumpah Pemuda dan Bendera Pusaka Merah Putih.
Wiendu lebih lanjut mengatakan pihaknya menarget tahun ini dari 21 cagar budaya yang direkomendasikan tersebut, sebanyak 10 diantaranya bisa ditetapkan sebagai cagar budaya nasional.
Untuk itu, Kemdikbud sudah membentuk Tim Ahli Nasional Cagar Budaya yang terdiri dari 15 orang diketuai oleh Prof Endang Sumiarni, ahli hukum arkeologi dari Universitas Atmajaya Yogyakarta.
Pembentukan Tim ahli ini diperkuat melalui Keputusan Mendikbud no 29/P/2013 tentang Tim Ahli Nasional Cagar Budaya.
Bumi Memanas, Beruang Kutub Harus Lebih Gemuk
 ALBERTA, KOMPAS.com — Pemanasan global yang sedang terjadi saat ini memaksa beruang kutub agar lebih gemuk untuk bisa bertahan hidup selama menghabiskan musim panas di daratan.
ALBERTA, KOMPAS.com — Pemanasan global yang sedang terjadi saat ini memaksa beruang kutub agar lebih gemuk untuk bisa bertahan hidup selama menghabiskan musim panas di daratan. Fakta menarik ini terungkap dari hasil kajian selama 10 tahun yang dilakukan Dr Seth Cherry dan timnya dari University of Alberta terhadap populasi beruang kutub yang hidup di sebelah barat Teluk Hudson.
Beruang kutub di lokasi penelitian sepertinya telah beradaptasi dengan perubahan kondisi lingkungan yang terjadi. Hewan itu melakukan migrasi tahunan, terdorong ke daratan akibat melelehnya es yang ada di lautan selama musim panas dan baru membeku kembali pada akhir November atau awal Desember yang bertepatan dengan akhir musim gugur.
"Kondisi lingkungan seperti ini menjadi tantangan yang menarik bagi spesies yang telah berevolusi menjadi pemburu anjing laut yang hidup berasosiasi dengan es," kata Cherry.
"Meski beruang kutub merupakan perenang yang sangat hebat dibandingkan beruang lainnya, beruang ini menggunakan es yang ada di lautan untuk aktivitas mereka seperti bepergian, berburu, bereproduksi, dan beristirahat," lanjutnya.
Cherry dan timnya telah mengamati 109 beruang kutub betina sejak tahun 1991-1997 dan 2004-2009. Pada saat bersamaan, tim juga mengamati posisi dan konsentrasi es laut menggunakan citra satelit.
Dari data yang diperoleh Cherry dan timnya, tercatat bahwa pada beberapa tahun belakangan, beruang kutub datang lebih awal di musim panas dan meninggalkan daratan pada musim gugur.
"Ini merupakan contoh perubahan perilaku yang jelas terjadi akibat iklim yang memanas dan mungkin membantu menjelaskan hasil penelitian lain yang menunjukkan adanya penurunan pada kondisi tubuh dan produksi keturunan beruang kutub," papar Cherry seperti dikutip Physorg, Selasa (19/3/2013).
Selama di daratan, beruang kutub tidak dapat berburu anjing laut yang menjadi sumber makanannya karena sulitnya mencapai lokasi tempat buruan.
Ini berarti, semakin lama beruang tersebut berada di daratan, semakin lama juga mereka harus bertahan hidup tanpa asupan energi. Dengan kata lain, beruang kutub harus menyiapkan cadangan energi (misalnya lemak) lebih banyak untuk bisa bertahan hidup.
"Perubahan lingkungan yang disebabkan kondisi lingkungan menjadi penyebab es yang ada di lautan mencair lebih awal dan membeku lebih lambat, atau keduanya, ternyata berdampak pada kesehatan beruang kutub di daerah ini. Pada akhirnya, bagi kehidupan beruang kutub, yang berlaku adalah survival for the fattest," ujar Cherry.
Cherry berharap hasil kajian yang dipublikasikan di jurnal Journal of Animal Ecology ini bisa membantu peneliti lain dan pengelola alam liar untuk memprediksi potensi perubahan lingkungan akibat kondisi iklim bisa memengaruhi kondisi ekologi, khususnya pola migrasi hewan ini.
10 BENCANA BESAR AKIBAT GLOBAL WARMING
1. Gletser Menciut
 Gletser adalah daratan yang terbuat dari es. Gletser bakal ikut meleleh dan menciut seiring dengan bertambahnya suhu bumi. Suhu bumi meningkat karena tingginya emisi gas rumah kaca di atmosfer. Selama tahun 1990- 2005 saja suhu bumi naik 0,15 - 0,3 derajat celcius. Gletser Himalaya yang memasok air ke sungai Gangga sekaligus menyediakan irigasi dan suplai air minum untuk 500 juta penduduk,menyusut 37 meter pertahun.Gletser di kutub semakin cepat mencair hingga membuat permukaan air laut di bumi naik.
Gletser adalah daratan yang terbuat dari es. Gletser bakal ikut meleleh dan menciut seiring dengan bertambahnya suhu bumi. Suhu bumi meningkat karena tingginya emisi gas rumah kaca di atmosfer. Selama tahun 1990- 2005 saja suhu bumi naik 0,15 - 0,3 derajat celcius. Gletser Himalaya yang memasok air ke sungai Gangga sekaligus menyediakan irigasi dan suplai air minum untuk 500 juta penduduk,menyusut 37 meter pertahun.Gletser di kutub semakin cepat mencair hingga membuat permukaan air laut di bumi naik.
2. Pulau Tenggelam
 Indonesia , Amerika Serikat, dan Bangladesh adalah beberapa negara yang paling terancam tenggelam. Bahkan beberapa pulau di Indonesia sudah hilang tenggelam. Ini disebabkan mencairnya permukaan gletser di kutub yang membuat volume air laut meningkat drastis. Menyusutnya hutan bakau memperparah pasangnya air laut. Sekarang saja pasang air laut Pantai Kuta telah membanjiri beberapa lobi hotel disekitarnya. Pulau Jawa juga bernasib sama , sampai saat ini permukaan Teluk Jakarta sudah naik 0,8 cm. Dan kalau suhu bumi terus naik , tahun 2050 derah-daerah Jakarta dan Bekasi seperti Kosambi , Penjaringan , Cilincing , Muaragembong , dan Tarumajaya akan terendam.
Indonesia , Amerika Serikat, dan Bangladesh adalah beberapa negara yang paling terancam tenggelam. Bahkan beberapa pulau di Indonesia sudah hilang tenggelam. Ini disebabkan mencairnya permukaan gletser di kutub yang membuat volume air laut meningkat drastis. Menyusutnya hutan bakau memperparah pasangnya air laut. Sekarang saja pasang air laut Pantai Kuta telah membanjiri beberapa lobi hotel disekitarnya. Pulau Jawa juga bernasib sama , sampai saat ini permukaan Teluk Jakarta sudah naik 0,8 cm. Dan kalau suhu bumi terus naik , tahun 2050 derah-daerah Jakarta dan Bekasi seperti Kosambi , Penjaringan , Cilincing , Muaragembong , dan Tarumajaya akan terendam.
3. Badai
 Badai memang bisa terjadi karena kehendak alam. Tapi suhu air yang menghangat akibat global warming mendukung terjadinya badai yang jauh lebih kuat dan besar. Beberapa tahun belakangan ini , negara-negara di Eropa, Amerika, dan Karibia telah mengalami begitu banyak badai dibandingkan abad sebelumnya. Bahkan badai-badai tersebut bukan cuma badai biasa, namun masuk kategori badai mematikan , seperti badai katrina,badai ike, badai nargis, badai rita,dll.
Badai memang bisa terjadi karena kehendak alam. Tapi suhu air yang menghangat akibat global warming mendukung terjadinya badai yang jauh lebih kuat dan besar. Beberapa tahun belakangan ini , negara-negara di Eropa, Amerika, dan Karibia telah mengalami begitu banyak badai dibandingkan abad sebelumnya. Bahkan badai-badai tersebut bukan cuma badai biasa, namun masuk kategori badai mematikan , seperti badai katrina,badai ike, badai nargis, badai rita,dll.
4. Gelombang Panas
 Tahun 2003 lalu, Eropa diserang gelombang panas alias heat wave , yang menewaskan banyak orang. Mengejutkan ! Tapi bencana ini sudah diperkirakan ratusan tahun yang lalu , tepatnya tahun 1900 oleh para ilmuwan di masa itu . Gelombang panas memang pernah terjad beberapa kali di bumi , namun belakangan ini makin sering terjadi. Dan diperkirakan 40 tahun lagi frekwensinya akan meningkat 100 kali lipat.
Tahun 2003 lalu, Eropa diserang gelombang panas alias heat wave , yang menewaskan banyak orang. Mengejutkan ! Tapi bencana ini sudah diperkirakan ratusan tahun yang lalu , tepatnya tahun 1900 oleh para ilmuwan di masa itu . Gelombang panas memang pernah terjad beberapa kali di bumi , namun belakangan ini makin sering terjadi. Dan diperkirakan 40 tahun lagi frekwensinya akan meningkat 100 kali lipat.
5. Kekeringan
 Afrika, India, dan daerah-daerah kering lainnya bakal menderita kekeringan lebih parah ! Air akan makin sulit di dapat dan tanah tak bisa ditanami apa-apa lagi, hingga suplai makanan berkurang drastis. Ilmuwan memperkirakan hasil tani negara-negara Afrika akan menurun 50 % di tahun 2020 , dan tingkat kekeringan di dunia meningkat 66 % . Tak terbayang kalau kekeringan ini sampai terjadi di bumi ini.
Afrika, India, dan daerah-daerah kering lainnya bakal menderita kekeringan lebih parah ! Air akan makin sulit di dapat dan tanah tak bisa ditanami apa-apa lagi, hingga suplai makanan berkurang drastis. Ilmuwan memperkirakan hasil tani negara-negara Afrika akan menurun 50 % di tahun 2020 , dan tingkat kekeringan di dunia meningkat 66 % . Tak terbayang kalau kekeringan ini sampai terjadi di bumi ini.
6. Perang dan Konflik

Negara yang kekurangan air dan bahan pangan kemungkinan besar akan mengalami panik dan berubah jadi agresif. Lalu bukan tak mungkin mereka berusaha saling merebut lahan yang belum rusak.
7. Penyakit Merajalela
 Malaria, demam berdarah , ebola , dan banyak penyakit yang dulu cuma di anggap sebagai penyakit negara tropis , bisa menyebar ke berbagai negara Eropa yang dikenal dingin. Penyebabnya apalagi kalau bukan banjir atau kekeringan yang mengundang banyak hewan pembawa penyakit bersarang disana!!!
Malaria, demam berdarah , ebola , dan banyak penyakit yang dulu cuma di anggap sebagai penyakit negara tropis , bisa menyebar ke berbagai negara Eropa yang dikenal dingin. Penyebabnya apalagi kalau bukan banjir atau kekeringan yang mengundang banyak hewan pembawa penyakit bersarang disana!!!
8. Perekonomian Kacau
Ladang pertanian dan perkebunan yang biasanya menghasilkan akan musnah oleh banjir atau kekeringan. Penduduk akan dibuat makin menderita karena stok bahan pangan dan kebutuhan pokok lainnya akan jauh berkurang dan harganya pasti akan melambung naik. Pemerintah juga membutuhkan biaya yang banyak untuk membangun kembali wilayah yang terkena bencana dan menanggulangi penyakit yang mewabah.
9. Ekosistem Hancur
 Perubahan iklim yang terjadi akibat global warming akan menghancurkan ekosistem yang ada. Setelah sebagian mahkluk hidup di bumi musnah akibat bencana kekeringan, banjir , badai, atau ditenggelamkan air laut, mahkluk hidup yang tersisa bakal mengalami kesulitan untuk bertahan hidup. Penyebabnya adalah berkurangnya sumber air , udara bersih, bahan bakar , sumber energi , bahan makanan, obat-obatan yang dibutuhkan untuk survive.
Perubahan iklim yang terjadi akibat global warming akan menghancurkan ekosistem yang ada. Setelah sebagian mahkluk hidup di bumi musnah akibat bencana kekeringan, banjir , badai, atau ditenggelamkan air laut, mahkluk hidup yang tersisa bakal mengalami kesulitan untuk bertahan hidup. Penyebabnya adalah berkurangnya sumber air , udara bersih, bahan bakar , sumber energi , bahan makanan, obat-obatan yang dibutuhkan untuk survive.
10. Mahkluk Hidup Punah

Sebanyak 30 % mahkluk hidup yang ada sekarang bakal musnah tahun 2050 kalau temperatur bumi terus naik. Spesies yang punah ini kebanyakan yang habitatnya di tempat dingin . Hewan-hewan laut diperkirakan banyak yang tak bisa bertahan setelah suhu air laut jadi menghangat. Kalau tumbuhan dan hewan makin berkurang, jelas manusia akhirnya terancam karena kekurangan bahan makanan.
Ilustrasi: from Google
 Gletser adalah daratan yang terbuat dari es. Gletser bakal ikut meleleh dan menciut seiring dengan bertambahnya suhu bumi. Suhu bumi meningkat karena tingginya emisi gas rumah kaca di atmosfer. Selama tahun 1990- 2005 saja suhu bumi naik 0,15 - 0,3 derajat celcius. Gletser Himalaya yang memasok air ke sungai Gangga sekaligus menyediakan irigasi dan suplai air minum untuk 500 juta penduduk,menyusut 37 meter pertahun.Gletser di kutub semakin cepat mencair hingga membuat permukaan air laut di bumi naik.
Gletser adalah daratan yang terbuat dari es. Gletser bakal ikut meleleh dan menciut seiring dengan bertambahnya suhu bumi. Suhu bumi meningkat karena tingginya emisi gas rumah kaca di atmosfer. Selama tahun 1990- 2005 saja suhu bumi naik 0,15 - 0,3 derajat celcius. Gletser Himalaya yang memasok air ke sungai Gangga sekaligus menyediakan irigasi dan suplai air minum untuk 500 juta penduduk,menyusut 37 meter pertahun.Gletser di kutub semakin cepat mencair hingga membuat permukaan air laut di bumi naik. 2. Pulau Tenggelam
 Indonesia , Amerika Serikat, dan Bangladesh adalah beberapa negara yang paling terancam tenggelam. Bahkan beberapa pulau di Indonesia sudah hilang tenggelam. Ini disebabkan mencairnya permukaan gletser di kutub yang membuat volume air laut meningkat drastis. Menyusutnya hutan bakau memperparah pasangnya air laut. Sekarang saja pasang air laut Pantai Kuta telah membanjiri beberapa lobi hotel disekitarnya. Pulau Jawa juga bernasib sama , sampai saat ini permukaan Teluk Jakarta sudah naik 0,8 cm. Dan kalau suhu bumi terus naik , tahun 2050 derah-daerah Jakarta dan Bekasi seperti Kosambi , Penjaringan , Cilincing , Muaragembong , dan Tarumajaya akan terendam.
Indonesia , Amerika Serikat, dan Bangladesh adalah beberapa negara yang paling terancam tenggelam. Bahkan beberapa pulau di Indonesia sudah hilang tenggelam. Ini disebabkan mencairnya permukaan gletser di kutub yang membuat volume air laut meningkat drastis. Menyusutnya hutan bakau memperparah pasangnya air laut. Sekarang saja pasang air laut Pantai Kuta telah membanjiri beberapa lobi hotel disekitarnya. Pulau Jawa juga bernasib sama , sampai saat ini permukaan Teluk Jakarta sudah naik 0,8 cm. Dan kalau suhu bumi terus naik , tahun 2050 derah-daerah Jakarta dan Bekasi seperti Kosambi , Penjaringan , Cilincing , Muaragembong , dan Tarumajaya akan terendam. 3. Badai
 Badai memang bisa terjadi karena kehendak alam. Tapi suhu air yang menghangat akibat global warming mendukung terjadinya badai yang jauh lebih kuat dan besar. Beberapa tahun belakangan ini , negara-negara di Eropa, Amerika, dan Karibia telah mengalami begitu banyak badai dibandingkan abad sebelumnya. Bahkan badai-badai tersebut bukan cuma badai biasa, namun masuk kategori badai mematikan , seperti badai katrina,badai ike, badai nargis, badai rita,dll.
Badai memang bisa terjadi karena kehendak alam. Tapi suhu air yang menghangat akibat global warming mendukung terjadinya badai yang jauh lebih kuat dan besar. Beberapa tahun belakangan ini , negara-negara di Eropa, Amerika, dan Karibia telah mengalami begitu banyak badai dibandingkan abad sebelumnya. Bahkan badai-badai tersebut bukan cuma badai biasa, namun masuk kategori badai mematikan , seperti badai katrina,badai ike, badai nargis, badai rita,dll. 4. Gelombang Panas
 Tahun 2003 lalu, Eropa diserang gelombang panas alias heat wave , yang menewaskan banyak orang. Mengejutkan ! Tapi bencana ini sudah diperkirakan ratusan tahun yang lalu , tepatnya tahun 1900 oleh para ilmuwan di masa itu . Gelombang panas memang pernah terjad beberapa kali di bumi , namun belakangan ini makin sering terjadi. Dan diperkirakan 40 tahun lagi frekwensinya akan meningkat 100 kali lipat.
Tahun 2003 lalu, Eropa diserang gelombang panas alias heat wave , yang menewaskan banyak orang. Mengejutkan ! Tapi bencana ini sudah diperkirakan ratusan tahun yang lalu , tepatnya tahun 1900 oleh para ilmuwan di masa itu . Gelombang panas memang pernah terjad beberapa kali di bumi , namun belakangan ini makin sering terjadi. Dan diperkirakan 40 tahun lagi frekwensinya akan meningkat 100 kali lipat. 5. Kekeringan
 Afrika, India, dan daerah-daerah kering lainnya bakal menderita kekeringan lebih parah ! Air akan makin sulit di dapat dan tanah tak bisa ditanami apa-apa lagi, hingga suplai makanan berkurang drastis. Ilmuwan memperkirakan hasil tani negara-negara Afrika akan menurun 50 % di tahun 2020 , dan tingkat kekeringan di dunia meningkat 66 % . Tak terbayang kalau kekeringan ini sampai terjadi di bumi ini.
Afrika, India, dan daerah-daerah kering lainnya bakal menderita kekeringan lebih parah ! Air akan makin sulit di dapat dan tanah tak bisa ditanami apa-apa lagi, hingga suplai makanan berkurang drastis. Ilmuwan memperkirakan hasil tani negara-negara Afrika akan menurun 50 % di tahun 2020 , dan tingkat kekeringan di dunia meningkat 66 % . Tak terbayang kalau kekeringan ini sampai terjadi di bumi ini. 6. Perang dan Konflik

Negara yang kekurangan air dan bahan pangan kemungkinan besar akan mengalami panik dan berubah jadi agresif. Lalu bukan tak mungkin mereka berusaha saling merebut lahan yang belum rusak.
7. Penyakit Merajalela
 Malaria, demam berdarah , ebola , dan banyak penyakit yang dulu cuma di anggap sebagai penyakit negara tropis , bisa menyebar ke berbagai negara Eropa yang dikenal dingin. Penyebabnya apalagi kalau bukan banjir atau kekeringan yang mengundang banyak hewan pembawa penyakit bersarang disana!!!
Malaria, demam berdarah , ebola , dan banyak penyakit yang dulu cuma di anggap sebagai penyakit negara tropis , bisa menyebar ke berbagai negara Eropa yang dikenal dingin. Penyebabnya apalagi kalau bukan banjir atau kekeringan yang mengundang banyak hewan pembawa penyakit bersarang disana!!! 8. Perekonomian Kacau
Ladang pertanian dan perkebunan yang biasanya menghasilkan akan musnah oleh banjir atau kekeringan. Penduduk akan dibuat makin menderita karena stok bahan pangan dan kebutuhan pokok lainnya akan jauh berkurang dan harganya pasti akan melambung naik. Pemerintah juga membutuhkan biaya yang banyak untuk membangun kembali wilayah yang terkena bencana dan menanggulangi penyakit yang mewabah.
9. Ekosistem Hancur
 Perubahan iklim yang terjadi akibat global warming akan menghancurkan ekosistem yang ada. Setelah sebagian mahkluk hidup di bumi musnah akibat bencana kekeringan, banjir , badai, atau ditenggelamkan air laut, mahkluk hidup yang tersisa bakal mengalami kesulitan untuk bertahan hidup. Penyebabnya adalah berkurangnya sumber air , udara bersih, bahan bakar , sumber energi , bahan makanan, obat-obatan yang dibutuhkan untuk survive.
Perubahan iklim yang terjadi akibat global warming akan menghancurkan ekosistem yang ada. Setelah sebagian mahkluk hidup di bumi musnah akibat bencana kekeringan, banjir , badai, atau ditenggelamkan air laut, mahkluk hidup yang tersisa bakal mengalami kesulitan untuk bertahan hidup. Penyebabnya adalah berkurangnya sumber air , udara bersih, bahan bakar , sumber energi , bahan makanan, obat-obatan yang dibutuhkan untuk survive. 10. Mahkluk Hidup Punah

Sebanyak 30 % mahkluk hidup yang ada sekarang bakal musnah tahun 2050 kalau temperatur bumi terus naik. Spesies yang punah ini kebanyakan yang habitatnya di tempat dingin . Hewan-hewan laut diperkirakan banyak yang tak bisa bertahan setelah suhu air laut jadi menghangat. Kalau tumbuhan dan hewan makin berkurang, jelas manusia akhirnya terancam karena kekurangan bahan makanan.
Ilustrasi: from Google
Cara Membuat Permalink di Blog
Cara Membuat Permalink di Blog - hai sobat saya dapat ini dari blogny cristian Kali ini saya akan mempostingan jawaban atas pertanyaan sobat blogger tentang cara membuat / memasang permalink di blogspot sama persis dengan permanen link di blog ini. Sekedar informasi, postingan sebelumnya adalah cara membuat logo. Sebelum kita ke TKP ada baiknya saya jelaskan sedikit dulu tentang Permalink ( permanen link).
Permalink adalah istilah untuk link aktif permanen pada suatu artikel di halaman posting yang di biasanya di letakan di bawah atau sesudah postingan, fungsinya tidak lain dan tidak bukan yaitu untuk meningkatkan seo on page blog sobat. Biasanya sobat yang newbie menemukan artikel seperti ini dengan keyword cara membuat link tetap atau tambahan detail postingan yang letaknya di bawah artikel, sebelum sobat tahu bahwa namanya adalah permanen link.
Permalink kali ini saya sudah di lengkapi dengan author box dimana di dalamnnya bisa di pasangi foto / gambar milik sobat, juga di lengkapi dengan url artikel yang auto drag ( otomatis ter blok ) . Contohnya bisa sobat lihat tepat di bawah artikel.
Sobat yang tertarik dengan widget yang satu ini, silahkan ikuti tutorial berikut.
Cara Membuat Permanen Link di Blog
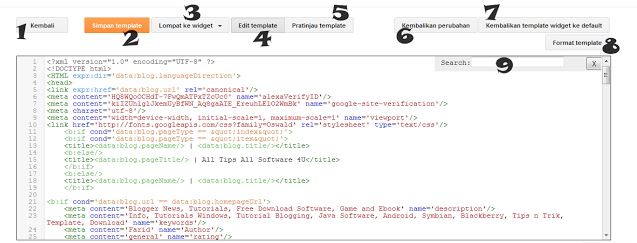
1. Login ke akun blog sobat.
2. Klik rancangan --> Edit HTML --> Centang kotak expand template widget
3. Letakkan kode berikut di atas kode ]]></b:skin>
4. Cari kode <data:post.body/> ( gunakan Ctrl + F ) dan letakkan kode berikut tepat di bawahnya.
5. Klik save dan lihat hasilnya.
Tambahan :
Permalink adalah istilah untuk link aktif permanen pada suatu artikel di halaman posting yang di biasanya di letakan di bawah atau sesudah postingan, fungsinya tidak lain dan tidak bukan yaitu untuk meningkatkan seo on page blog sobat. Biasanya sobat yang newbie menemukan artikel seperti ini dengan keyword cara membuat link tetap atau tambahan detail postingan yang letaknya di bawah artikel, sebelum sobat tahu bahwa namanya adalah permanen link.
Permalink kali ini saya sudah di lengkapi dengan author box dimana di dalamnnya bisa di pasangi foto / gambar milik sobat, juga di lengkapi dengan url artikel yang auto drag ( otomatis ter blok ) . Contohnya bisa sobat lihat tepat di bawah artikel.
Sobat yang tertarik dengan widget yang satu ini, silahkan ikuti tutorial berikut.
Cara Membuat Permanen Link di Blog
1. Login ke akun blog sobat.
2. Klik rancangan --> Edit HTML --> Centang kotak expand template widget
3. Letakkan kode berikut di atas kode ]]></b:skin>
.admin-tulisan{
width:auto;
background:#f2f2f2;
border:2px solid #000000;
margin:30px 0 10px 0;
display:block;
font-family:"julee";
color:#000;
}
.admin-tulisan .kontainer{padding:5px;}
.admin-tulisan h4{
background:#FF0000;
border:none;
border-bottom:1px solid #000000;
color:#fff;
font-family:"julee";
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a{color:#000000;}
.admin-tulisan img{
background:#000000;
width:90px;
height:100px;
border:1px solid #000000;
margin:3px 10px 0 0;
float:left;
padding:2px;
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
width:auto;
background:#f2f2f2;
border:2px solid #000000;
margin:30px 0 10px 0;
display:block;
font-family:"julee";
color:#000;
}
.admin-tulisan .kontainer{padding:5px;}
.admin-tulisan h4{
background:#FF0000;
border:none;
border-bottom:1px solid #000000;
color:#fff;
font-family:"julee";
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a{color:#000000;}
.admin-tulisan img{
background:#000000;
width:90px;
height:100px;
border:1px solid #000000;
margin:3px 10px 0 0;
float:left;
padding:2px;
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
4. Cari kode <data:post.body/> ( gunakan Ctrl + F ) dan letakkan kode berikut tepat di bawahnya.
<!-- Permalink Tatelu -->
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
<h4>Ditulis Oleh : <b><data:post.author/></b> ~ Tips dan Trik Blogspot</h4>
<div class='kontainer'>
<img alt='Christian angkouw' src='http://i1108.photobucket.com/albums/h405/christian410/269111_225685127450056_100000257112719_900053_7432574_n.jpg'/>
Sobat sedang membaca artikel tentang <b><a expr:href='data:post.url'><data:post.title/></a></b>. Oleh Admin, Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya
<textarea cols='50' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='1'><a href="<data:post.url/>" target="_blank"><data:blog.pageName/></a></textarea>
<p><span style='float:right;font:italic 10px Arial, Sans-Serif;'>
<a href='' target='_blank'>:: Get this widget ! ::</a></span></p>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Permalink Tatelu -->
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
<h4>Ditulis Oleh : <b><data:post.author/></b> ~ Tips dan Trik Blogspot</h4>
<div class='kontainer'>
<img alt='Christian angkouw' src='http://i1108.photobucket.com/albums/h405/christian410/269111_225685127450056_100000257112719_900053_7432574_n.jpg'/>
Sobat sedang membaca artikel tentang <b><a expr:href='data:post.url'><data:post.title/></a></b>. Oleh Admin, Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya
<textarea cols='50' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='1'><a href="<data:post.url/>" target="_blank"><data:blog.pageName/></a></textarea>
<p><span style='float:right;font:italic 10px Arial, Sans-Serif;'>
<a href='' target='_blank'>:: Get this widget ! ::</a></span></p>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Permalink Tatelu -->
5. Klik save dan lihat hasilnya.
Tambahan :
- Ganti kode yang berwarna biru dengan Url foto / gambar milik sobat
- Sesuaikan angka yang berwarna merah dengan ukuran template blog sobat ( ukuran textarea )
Kumpulan Efek - Efek Blog terlengkap di sini
Kumpulan Efek - Efek Blog terlengkap - ini yang di tunggu tunggu oleh sobat nih efek efek yang bikin blog semakin menarik dan keren abis. Memang selalu ada cara untuk mempercantik penampilan blog.
Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada sobat bahwa efek, animasi dan widget - widget serupa akan menambah beban loading blog sobat, jadi mohon di perhitungkan sebelum sobat memasang efek ini. Efek yang akan saya posting kali ini, akan saya bagi 2 yaitu efek ringan ( loading ringan ) dan efek menegah hingga berat. ( kayak tinju aja.. ) .
Sobat yang tertarik memasangnya silahkan ikuti tutorial memasang efek - efek pada blog berikut.
A. Efek Ringan
Mungkin Ini adalah efek yang biasa sobat lihat saat sobat blogwalking.
1. Efek salju berjatuhan
2. Efek hati bertaburan
3. Efek bintang bertaburan
4. Efek kembang api
5. Efek Gelembung
5. Efek Kupu - Kupu Terbang
Cara pemasangan :
B. Efek Menengah - Berat
Efek ini saya ambil dari http://www.netdisaster.com.
1.Meteor Jatuh
2. Banjir
3. Bunga Mekar
4. Bom Atom
5. Ufo
6. Graffity
7. Shaver
8. Gun
9.Bloody gun
10. Paint ball
11. Chainsaw
12. Dinosaur
13. Lebah
14. Lalat
15. Semut
16. Siput
17. Cacing
18. Mold
19. Bayi merangkak
20. Telur mata sapi
21. Kopi tumpah
22. Terbakar
23. Tomat
24. Creampie
25. Murka
Cara pemasangan :
Efek yang ke 2 berbeda dengan efek yang pertama. di efek ke 2, efek bisa dimatikan secara manual, sedangkan yang pertama sebaliknya ( tidak bisa dimatikan selama masih memasang scriptnya ). so, pilih mana yang terbaik menurut sobat.. salam..
sumber
Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada sobat bahwa efek, animasi dan widget - widget serupa akan menambah beban loading blog sobat, jadi mohon di perhitungkan sebelum sobat memasang efek ini. Efek yang akan saya posting kali ini, akan saya bagi 2 yaitu efek ringan ( loading ringan ) dan efek menegah hingga berat. ( kayak tinju aja.. ) .
Sobat yang tertarik memasangnya silahkan ikuti tutorial memasang efek - efek pada blog berikut.
A. Efek Ringan
Mungkin Ini adalah efek yang biasa sobat lihat saat sobat blogwalking.
1. Efek salju berjatuhan
<script src='http://tateluproject.googlecode.com/files/snow.js' type='text/javascript'></script>
2. Efek hati bertaburan
<script src='http://tateluproject.googlecode.com/files/lovingheart.js' type='text/javascript'></script>
3. Efek bintang bertaburan
<script src='http://tateluproject.googlecode.com/files/bintang.js' type='text/javascript'></script>
4. Efek kembang api
<script src='http://tateluproject.googlecode.com/files/kembangapi.js' type='text/javascript'></script>
5. Efek Gelembung
<script src='http://tateluproject.googlecode.com/files/efek-gelembung.js' type='text/javascript'></script>
5. Efek Kupu - Kupu Terbang
<script language="JavaScript1.2" src="http://imtikhan.googlecode.com/files/Kupu-kupu1.js"></script>
Cara pemasangan :
- Klik rancangan --> Edit html
- Letakkan script efek di atas kode </body>
- Klik Save
B. Efek Menengah - Berat
Efek ini saya ambil dari http://www.netdisaster.com.
1.Meteor Jatuh
<script language="javascript">
nd_mode="meteor";
nd_control="on";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="meteor";
nd_control="on";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
2. Banjir
<script language="javascript">
nd_mode="flood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="flood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
3. Bunga Mekar
<script language="javascript">
nd_mode="flowers";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="flowers";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
4. Bom Atom
<script language="javascript">
nd_mode="bomb";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="bomb";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
5. Ufo
<script language="javascript">
nd_mode="ufo";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="ufo";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
6. Graffity
<script language="javascript">
nd_mode="graff";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="graff";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
7. Shaver
<script language="javascript">
nd_mode="shaver";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="shaver";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
8. Gun
<script language="javascript">
nd_mode="gun";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="gun";
nd_sound="on";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
9.Bloody gun
<script language="javascript">
nd_mode="blood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="blood";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
10. Paint ball
<script language="javascript">
nd_mode="paint";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="paint";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
11. Chainsaw
<script language="javascript">
nd_mode="chainsaw";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="chainsaw";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
12. Dinosaur
<script language="javascript">
nd_mode="dino";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="dino";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
13. Lebah
<script language="javascript">
nd_mode="wasp";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="wasp";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
14. Lalat
<script language="javascript">
nd_mode="fly";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="fly";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
15. Semut
<script language="javascript">
nd_mode="ants";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="ants";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
16. Siput
<script language="javascript">
nd_mode="snail";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="snail";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
17. Cacing
<script language="javascript">
nd_mode="worms";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="worms";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
18. Mold
<script language="javascript">
nd_mode="mold";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="mold";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
19. Bayi merangkak
<script language="javascript">
nd_mode="baby";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="baby";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
20. Telur mata sapi
<script language="javascript">
nd_mode="eggs";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="eggs";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
21. Kopi tumpah
<script language="javascript">
nd_mode="coffee";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="coffee";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
22. Terbakar
<script language="javascript">
nd_mode="burn";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="burn";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
23. Tomat
<script language="javascript">
nd_mode="tomato";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="tomato";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
24. Creampie
<script language="javascript">
nd_mode="creampie";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="creampie";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
25. Murka
<script language="javascript">
nd_mode="god";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
nd_mode="god";
nd_vAlign="bottom";
nd_hAlign="right";
nd_vMargin="10";
nd_hMargin="10";
nd_target="_blank";
</script>
<script language="javascript" src="http://tateluproject.googlecode.com/files/efek.js"></script>
<div style="position: fixed; bottom: 0px; right: 20px;width:100px;height:30px;"><small><center><a href="http://christiantatelu.blogspot.com/2012/03/kumpulan-efek-efek-blog-lengkap.html" target="_blank">Efek Blog</a></center></small></div>
Cara pemasangan :
- Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
- Masukkan script efek di dalam kotak yang di sediakan
- Klik save dan lihat hasilnya.
Efek yang ke 2 berbeda dengan efek yang pertama. di efek ke 2, efek bisa dimatikan secara manual, sedangkan yang pertama sebaliknya ( tidak bisa dimatikan selama masih memasang scriptnya ). so, pilih mana yang terbaik menurut sobat.. salam..
sumber
PENGERTIAN PAGE BREAK
PENGERTIAN PAGE BREAK - Secara sederhana page break memiliki arti yaitu page adalah halaman dan break adalah menghentikan atau memutuskan. Secara keseluruhan page break berarti memotong halaman atau pindah halaman.
Manfaat dari page break
ada manfaat dari page break yaitu jika kita memilih page break maka, halaman akan langsung berpindaah ke halaman berikutnya tanpa harus menekan tombol enter secara terus- menerus dalam berpindah halaman.
Page Break
Di dalam Ms. Word banyak menu untuk Break, diantaranya adalah Page Break dan Next Page. Tujuan utamanya adalah membagi dokumen menjadi beberapa bagian. Tapi,, Page Break dan Next Page mempunyai fungsi inti yang berbeda.
Manfaat dari page break
ada manfaat dari page break yaitu jika kita memilih page break maka, halaman akan langsung berpindaah ke halaman berikutnya tanpa harus menekan tombol enter secara terus- menerus dalam berpindah halaman.
Page Break
Di dalam Ms. Word banyak menu untuk Break, diantaranya adalah Page Break dan Next Page. Tujuan utamanya adalah membagi dokumen menjadi beberapa bagian. Tapi,, Page Break dan Next Page mempunyai fungsi inti yang berbeda.
Cara Membuat Efek Zombie dengan Photoshop
Cara Membuat Efek Zombie dengan Photoshop - Hai sobat, saya mau share Tutorial Photoshop Mengubah Wajah Menjadi zombie dengan Photoshop.
Bagi yang ingin mencobanya silahkan lihat video tutorialnya dibawah, tetapi sebelumnya silahkan kamu simpan gambar tekstur dibawah ini dulu, karena nanti akan berguna untuk membuat efek retakkan di wajah, ini tekstur nya:

Dan bagi yang ingin mendownload videonya, silahkan klik download dibawah
Sudah saya siapkan beberapa link download video dengan berbagai kualitas, jadi sobat bisa memilih salah satu sesuai dengan koneksi internet sobat
» Download FLV « - 240p - 13.1 MB
» Download FLV « - 360p - 19.0 MB
» Download FLV « - 480p - 21.9 MB
» Download MP4 « - (Max 480p) - 16.0 MB
» Download MP4 « - 720p - 54.9 MB
» Download MP4 « - 1080p - 91.5 MB
Keyword: trik dan tutorial photoshop, membuat efek zombie dengan photoshop, mengubah wajah menjadi zombie dengan photoshop, trik desain grafis, how to make zombie effect with photoshop
Bagi yang ingin mencobanya silahkan lihat video tutorialnya dibawah, tetapi sebelumnya silahkan kamu simpan gambar tekstur dibawah ini dulu, karena nanti akan berguna untuk membuat efek retakkan di wajah, ini tekstur nya:

Dan bagi yang ingin mendownload videonya, silahkan klik download dibawah
Sudah saya siapkan beberapa link download video dengan berbagai kualitas, jadi sobat bisa memilih salah satu sesuai dengan koneksi internet sobat
» Download FLV « - 240p - 13.1 MB
» Download FLV « - 360p - 19.0 MB
» Download FLV « - 480p - 21.9 MB
» Download MP4 « - (Max 480p) - 16.0 MB
» Download MP4 « - 720p - 54.9 MB
» Download MP4 « - 1080p - 91.5 MB
Keyword: trik dan tutorial photoshop, membuat efek zombie dengan photoshop, mengubah wajah menjadi zombie dengan photoshop, trik desain grafis, how to make zombie effect with photoshop
Membuat teks scroll dengan key Up dan key down
 Membuat teks scroll dengan key Up dan key down - Assalamu alaikum sobat iisanim-child.blogspot.com , nah pada kesempatan yang baik ini saya mau berbagi action script yaitu scroll pada teks, cara yang saya berikan ini sangat mudah sekali dan gak usah repot repot bikin button ataupun movie clip kita tinggal masukin aja action yang akan saya berikan berikut ini, dan pengaturannya juga langsung pada action script tersebut . oke ini action script scroll nya
Membuat teks scroll dengan key Up dan key down - Assalamu alaikum sobat iisanim-child.blogspot.com , nah pada kesempatan yang baik ini saya mau berbagi action script yaitu scroll pada teks, cara yang saya berikan ini sangat mudah sekali dan gak usah repot repot bikin button ataupun movie clip kita tinggal masukin aja action yang akan saya berikan berikut ini, dan pengaturannya juga langsung pada action script tersebut . oke ini action script scroll nya this.createTextField("comment_txt", this.getNextHighestDepth(), 0, 0, 160, 120);
comment_txt.html = true;
comment_txt.selectable = true;
comment_txt.multiline = true;
comment_txt.wordWrap = true;
comment_txt.htmlText = "<b>this is my blog</b><br>"
iisanim-child.blogspot.com , I am happy have a blog
because I can share my idea, information, about technolgy, about news, software, games, movie,tutorial blender, tutorial flash, tutorial creldraw, ect.oh i will to tell you about my identity, my name iis nursiamil laila <br>iam school in smk negeri 1 lumajang and my hobby is drawing, singing, listening to music.";
my_btn.onRelease = function() {
trace("scroll: "+comment_txt.scroll);
trace("bottomScroll: "+comment_txt.bottomScroll);
};
Pada angka 0 yang pertama adalah sumbu x
Pada angka 0 yang pertama adalah sumbu y
Pada angka 160 yang warna hijau itu adalah lebar teks yang akan tampil
Pada angka 120 yang warna hijau itu adalah panjang teks yang akan tampil
Ganti teks warna kuning isi dengan teks yang sobat inginkan.
Nah begitu saja yang bisa saya berikan.. oh ya ini scrollnya tik menggunakan button yah, jadi hanya kita menekan tombol keyup dan keydown pada keyboard.
Mudah mudahan bermanfaat
Wassalamu alaikum wr. Wb.
Tampilan Baru Menu Edit HTML Pada Template Blogger
Mengenal Tampilan Baru Menu Edit HTML Pada Template Blogger - hai sobat kali ini saya mau kasih tau nih, sobat pasti tahu tentang Tampilan Baru Menu Edit HTML sebagian blogger mengatakan tampilan baru menu edit HTML membingungkan tidak terkecuali saya sendiri, memang kita butuh waktu untuk beradaptasi dengan tampilan baru menu edit HTML Blogger. Banyak perubahan yang menjadikan pembeda dengan tampilan menu edit HML
yang lama, perbedaan yang cukup besar yaitu pada saat kita mencari kode di menu HTML yang baru sangat berbeda dengan menu edit HTML yang lama, hal ini yang membuat saya kebingungan saat pertama kali mencoba mencari kode di menu edit HTML yang baru. Bagaimana dengan anda? Biar anda tidak merasa bingung berikut ulasan tentang tampilan baru menu edit HTML.
yang lama, perbedaan yang cukup besar yaitu pada saat kita mencari kode di menu HTML yang baru sangat berbeda dengan menu edit HTML yang lama, hal ini yang membuat saya kebingungan saat pertama kali mencoba mencari kode di menu edit HTML yang baru. Bagaimana dengan anda? Biar anda tidak merasa bingung berikut ulasan tentang tampilan baru menu edit HTML.
- Kembali: Mengarahkan anda di halam untama Template
- Simpan Template: Jika anda tidak sedang mengedit Template maka Tombol Simpan Template tidak akan berfungsi.
- Lompat ke Widget: ini merupakan menu baru yang di khususkan untuk kolm Widget yang menampilkan menu-menu Widget yang ada pada template. Lompat ke Widget menampilkan Widget-widget dalam bentuk Dropdown. Tombol ini merupakan jalan pintas yang akan memudahkan anda untuk mengedit kolm widget blog anda.
- Edit Template: Tombol ini tidak berfungsi pada saat anda berada di tampilan editing, tombol ini berfungsi saat anda melakukan pratinjau, dan untuk kembali ke tampilan editing anda gunakan tombol Edit Template.
- Pratinjau Template: Tombol ini masih memiliki fungsi yang sama seperti pada tampilan yang sebelunya, gunakan tombol ini untuk melihat hasil editing anda sebelum melakukan penyimpanan hasil editing, namun ada yang berbeda, jika pada tampilan lama anda melakukan Pratinjau Template yang hasilnya akan terbuka di Tab baru, pada tampilan menu edit HTML yang baru tampilan Pratinjau Template muncul di menu edit HTML itu sendiri.
- Kembalikan Perubahan: Tombol ini berfungsi untuk mengembalikan semua perubahan yang anda lakukan, meskipun anda telah menyimpan template, tombol ini akan mengembalikan semua perubahan yang telah anda lakukan.
- Kembalika Template Widget ke Default: Jangan coba-coba anda mengklik tombol ini karena tombol ini memiliki fungsi untuk mengembalikan tampilan blog anda pada tampilan semula dan menghilangkan beberapa fungsi yang ada pada template anda. Lakukan ini jika anda merasa sangat terpaksa dan harus melakukannya.
- Format Template: Tombol ini merupakan tombol baru dengan fungsi baru, saat saya melakukan dan mengklik tombol ini, saya langsung di arahkan ke sebuah kode di dalam template saya, dan sampai saat ini saya masih belum mengetahu fungsi sebenarnya.
- Search/Kota Pencarian: Kota pencarian mencul di pojok kanan atas, namun untuk memunculkannya cursor PC/Laptop anda harus berada didalam menu edit HTML. Ada yang berbeda saat anda melakukan pencarian kode di tampilan baru ini. Untuk mencari kode HTML, anda masukkan kode pada Search/Kotak pencarian dan tekan enter untuk menemukan kode yang anda cari.
Sabtu, 20 April 2013
Download Tema Keren Windows 8 Untuk Windows 7 Terbaru 2013
hai sobat iisanim-child saya akan mengshare tampilan dekstop windows 8 yang paling keren dan menarik sob.. pasti sobat suka nih dengan tampilan ini. nah jika sobat suka silahkan di download aja sob...
1. Dark Windows 8 Theme Untuk Windows 7
3. Tema Windows 8 untuk Windows Vista dan XP
1. Dark Windows 8 Theme Untuk Windows 7
2. Windows 8 Transformation pack 4.0 untuk windows 7
Berikut adalah tema baru untuk Windows 7 yang menambahkan banyak fitur Windows 8, termasuk desktop Metro, ubin pengguna, otomatis warna-Aero dan banyak lagi
3. Tema Windows 8 untuk Windows Vista dan XP
Langganan:
Postingan (Atom)